비디자이너가 전자책 이미지를 만든 방법 (ft. 미리캔버스 무료 툴)
1. 미리캔버스란?
디자인 툴 하면 보통 포토샵이나 일러스트레이터부터 떠오르죠.
하지만 그런 프로그램은 전문가가 아니면 접근하기 어려운 게 현실이에요.
저도 디자인을 배운 적은 없어서 늘 고민이 많았어요.
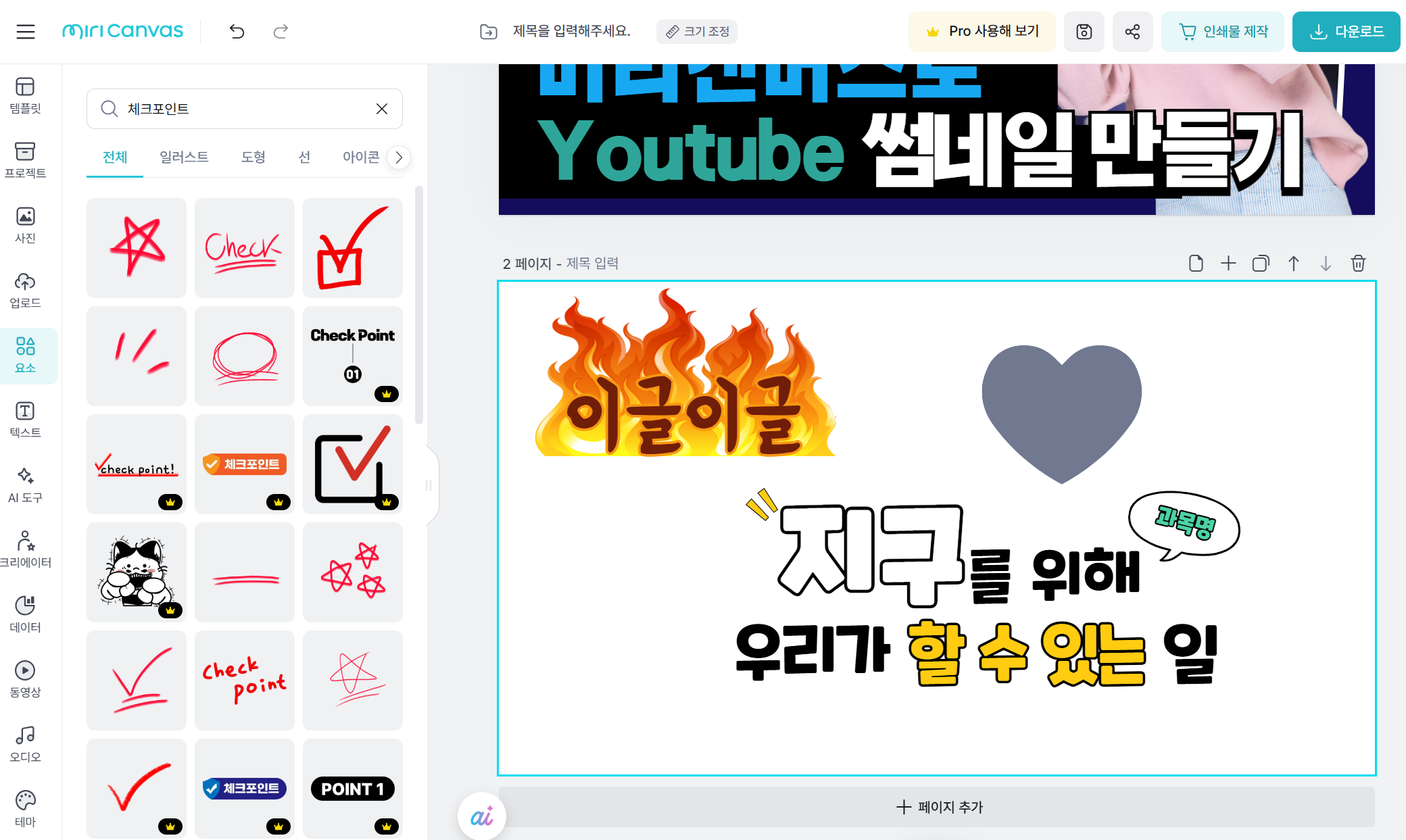
그러다 알게 된 게 ‘미리캔버스(Miricanvas)’입니다.
국산 온라인 디자인 툴로,
간편하게 웹에서 바로 사용할 수 있고, 수많은 템플릿을 활용해서
누구나 쉽게 카드뉴스, 포스터, 블로그 이미지, 전자책 내지까지 만들 수 있는 서비스예요.
회원가입만 하면 바로 사용할 수 있고,
디자인 툴을 한 번도 써보지 않은 사람도 직관적으로 작업할 수 있을 만큼 UI도 심플합니다.

2. 무료 버전 vs 유료 버전
비디자이너 입장에서는? 무료로도 충분해요!
미리캔버스는 기본적으로 무료로 사용 가능합니다.
유료 요금제(프리미엄 플랜)를 사용하면 더 많은 이미지와 폰트, 저장 공간을 제공하지만
저는 지금까지도 거의 무료 버전만으로도 충분히 작업하고 있어요.
✔ 무료 버전으로 가능한 것들
- 카드뉴스, 블로그 썸네일, 포스터 제작
- 기본 템플릿 & 도형 & 아이콘 사용
- JPG, PNG 파일 저장
- 폰트 변경 (기본 제공만으로도 다양함)
❌ 유료 버전에서만 가능한 것
- PDF 저장 및 투명 배경 저장
- 고해상도 이미지 다운로드
- 프리미엄 템플릿 사용
- 이미지 공유 권한 관리 등
저처럼 전자책 이미지 작업을 하면서도
기본 이미지 위주로 깔끔한 구성이 목적이라면, 굳이 유료 결제 없이도 충분히 원하는 결과를 얻을 수 있어요.
3. 미리캔버스로 이미지 만드는 법 (순서대로 따라하면 끝!)
디자인 경험 없어도 쉽게 따라할 수 있어요.
제가 실제로 전자책 이미지 만들면서 사용한 방법입니다 👇
① 템플릿 선택
- 메인화면에서 [템플릿] 클릭 → ‘전자책 내지’, ‘SNS 카드’, ‘블로그 썸네일’ 등 선택
- 원하는 크기나 스타일 고르기

② 기본 배경과 구성요소 편집
- 배경 컬러 설정
- 텍스트 상자 삽입 → 글꼴/크기 변경
- 아이콘, 도형, 이미지 넣기 (드래그앤드롭)

③ 슬라이드 추가 (전자책처럼 넘기기 위해)
- 왼쪽 메뉴에서 [페이지 추가]
- 각 페이지에 이미지와 텍스트 배치

④ 다운로드
- 파일 → JPG/PNG 형식으로 저장 (전자책에는 JPG 추천)
- 한꺼번에 여러 슬라이드 다운로드도 가능
4. 미리캔버스 이렇게 활용해봤어요
저는 실제로 미리캔버스를 활용해서
✔ 전자책 표지
✔ 각 장의 목차 이미지
✔ 내용 중간중간 들어가는 일러스트
까지 모두 직접 만들었어요.
무료 이미지나 아이콘, 도형만으로도 깔끔하고 프로처럼 보이는 결과물이 나왔고,
무엇보다 디자인을 내 손으로 다 할 수 있다는 뿌듯함이 정말 컸어요.
그 외에도 이런 용도로도 쓸 수 있더라고요👇
- 블로그 썸네일 디자인
- SNS 홍보 이미지 제작
- 유튜브 커버 및 영상 내 삽입 이미지
- 이력서 디자인, 자기소개서 배경 이미지
- 독서카드, 명언카드, 캘린더 등 개인 템플릿
전문 디자인 툴을 다루지 못해도,
미리캔버스 하나면 전자책 이미지는 물론, 블로그와 SNS까지 완벽 커버할 수 있어요.
직접 써보니 정말 ‘비디자이너를 위한 최고의 도구’라는 생각이 들더라고요.
혹시 저처럼
“이미지 디자인은 어려울 것 같아서 미뤄두고 있다”는 분들이 있다면
오늘 미리캔버스 한 번 써보시길 강력 추천드립니다 😊
'일상생활' 카테고리의 다른 글
| 위고비 주사, 가격만큼 효과 있을까? 리얼 사용기 (3) | 2025.05.07 |
|---|---|
| SK텔레콤 해킹 사태 총정리 및 대응 방법 (0) | 2025.04.27 |
| 마곡 위닝복싱짐 솔직 후기 | 점심시간 30분 복싱으로 다이어트+체력 잡았어요! (4) | 2025.04.26 |
| ChatGPT 음성대화, 진짜 말이 통하는 AI인가요? 직접 써보고 느낀 점 정리해봤어요 (3) | 2025.04.25 |